- 文章
- 文章
- 特效
- 素材
- 景点
框架(Frame)也就是所谓的分割窗口、分割画面、框窗效果(还真是五花八门),这个技巧在运用上问题比较多,用的好的话,有助于网友快速且有条理的浏览网页,整理不好的话,呵呵...那笑话可就闹大了。
【框架的基本概念】
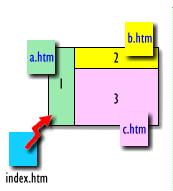
 1. 首先,各位先看看右手边这张图,我们将利用这张图来作解说,这样子,讲起来可能会清楚一点。 OK!我们可以看见,右边的这个窗口,一共分为 1 、 2 、 3 三个框架,每一个框架,各有其显示的内容分别是a.htm、b.htm、c.htm三个档案。然而左下角的那个 index.htm 是做什么用的呢?
1. 首先,各位先看看右手边这张图,我们将利用这张图来作解说,这样子,讲起来可能会清楚一点。 OK!我们可以看见,右边的这个窗口,一共分为 1 、 2 、 3 三个框架,每一个框架,各有其显示的内容分别是a.htm、b.htm、c.htm三个档案。然而左下角的那个 index.htm 是做什么用的呢?
2. 原来,左下角的这个档案 index.htm,就是要告诉计算机,我们要将画面分割成这样,也就是说,所有Frame的卷标,其实都只摆在 index.htm 这个档案里。(当然,不是档名一定要叫做 index.htm 取其它档名也是可以的。)
3. 这样明白了吗?总之,您要分割几个框框,就一定会有几个对应的html档案(假如您要分割100个框框,就要有100个html档就对了。),另外,还会多一个档案是来告诉计算机要如何分割的。(也就是例中的 index.htm 档啦!)
【开始分割】
1. 别急、别急,分割窗口可是一门学问,要分割也是要一步一步来的。看看刚刚那例子,想象画面是一个蛋糕,你要怎么割,才能割成那样呢?
2. 各位会发现,奇怪,在上面的语法中,怎么都没见到熟悉的身影?呵呵...没错,它已经被待会儿要加进去的卷标给取代了!也就是说,如果我们要分割画面,就要先用卷标告诉计算机说:『喂!我要开始分割了!』此时,是派不上用场的,所以躲到一旁凉快去了!
3. 现在开始动手割割看啰!我们先将画面分成左右两边(左边就是框窗 1 了,右边就暂定为 2 等一下还要分割呢!),如下图:
4. 在中,我们要告诉计算机到底是要左右分(COLS)?还是上下分(ROWS)。一开始我们是左右分,所以我们写成。COLS="120,*" 就是说,左边那一栏强制定为 120点,右边则随窗口大小而变。除了直接写点数外,我们亦可用百分比来表示,例如COLS="20%,80%"也是可以的。
5. 然后,再将右边的框窗再割成上下两个画面(也就是框窗 2 和 3 了)。如下图:
6. 看见了没?原本的(在第 3 点的语法中)被另一组所取代了!所以要注意喔!第二组是被第一组所包围起来的喔!(乱七八糟了对不对?)
7. 呵呵...不知不觉就大功告成了,其实只要将最后完成的那些语法存成 index.htm,然后再准备三个档 a.htm 、b.htm 、c.htm那么就完工啰!当然,这是一个最简单的分割法,我们会再将一些进阶的卷标在底下一一说明。
【其它卷标参数说明】
1. COLS="120,*"
就是垂直切割画面啦!你可以一次切成左右两个画面,当然也可以切成三个,很简单只要写成 COLS="30,*,50" (数字随便您自己调整啦!),依此类推,四个以上当然就是四组数字啦!
2. ROWS="120,*"
就是横向切割画面,也就是将画面上下分开,切法同上。
3. frameborder=0
设定框架的边框,其值只有 0 和 1 , 0 就是不要边框, 1 就是要显示边框。边框是无法调整粗细的。
4. framespacing=5
表示框架与框架间的保留空白的距离,以免看起来太挤。
1. SRC="a.htm"
设定此框架中要显示的网页名称,每个框架一定要对应一个网页,否则就会产生错误,这里就是要您填入对应网页的名称。(如果该网页在不同目录,记得路径要写清楚)
2. NAME="1"
设定这个框架的名称,这样才能指定框架来作连结,所以一定要设定喔!当然名称随你高兴取名。
3. frameborder=0
设定框架的边框,其值只有 0 和 1 , 0 就是不要边框, 1 就是要显示边框。边框是无法调整粗细的。
4. scrolling="no"
设定是否要显示滚动条,YES是要显示滚动条,NO是无论如何都不要显示,AUTO是视情况显示。
5. noresize
设定不让使用者可以改变这个框框的大小,如果没有设定这个参数,使用者可以很容易的拉动框架,改变其大小。
6. marginhight=2
表示框架高度部份边缘所保留的空间。
7. marginwidth=2
表示框架宽度部份边缘所保留的空间。
【相关用法】
◆
1. 使用方法:
2. 卷标解说:有些浏览器较为老旧,无法显示Frame的功能,因此,就要使用此卷标,让这些网友知道,该换换浏览器了。或者,你也可以在这卷标中,摆上没有Frame语法的网页卷标,那么,没有支持Frame功能的浏览器,便会自动显示没有Frame语法的网页。
◆ target=框窗名称
1. 使用方法:<a href="http://127.0.0.1/d1-1.htm"
2. 卷标解说:常常有一个情况是,我想在框窗 1 的地方按下连结,但是希望他的内容出现在框窗 3 中(请参照上面那个图),那应该如何写呢?就像上面加个 target=框窗名称 就行啦!
◆ target=_top
1. 使用方法:<a href="http://www.wrclub.net/"
2. 卷标解说:有时候,在框窗里会连结到别的站,却发现,新连结的这个站,竟然被框窗包住了,不但难看,而且可能会吃上官司说!所以,这时候你必需加入 target=_top这个参数,那么,这个新连到的网站,就会重新占据整个屏幕啦!