- 文章
- 文章
- 特效
- 素材
- 景点
学了这么久的asp.net,越来越发现.net比java简单很多。虽然从程序的实现上C#和java几乎就是相同的,从写程序的时间来看asp.net要比javaweb要快很多,可以这么说使用学习java的方法学习asp.net或者c#是不错的选择。java就没那么多的控件可以给我们使用了。上次我写过一篇怎么使用repeater控件的文章,这次就接着上次的文章来做个listview控件来做个分页显示数据的小程序。
1.准备好一个数据集
2.新建一个aspx页面。打开设计视图,先把objectdatasource控件拖拽进去。配置一下数据源
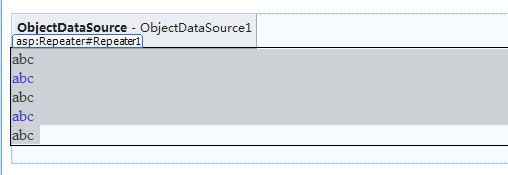
3.把listview拖拽进来,选择下数据源
4.在listview里手动配置下模板,这里就用表格显示好了
<asp:ListView ID="ListView1" runat="server" DataSourceID="ObjectDataSource1" ItemContainerID= "ItemPlaceHolder">
<LayoutTemplate>
<table border="1" bordercolor="#00ff00" width="500" border-collapse="collapse;">
<thead>
<tr>
<td>用户名</td>
<td>密码</td>
</tr>
</thead>
<tbody>
<asp:PlaceHolder runat="server" ID="ItemPlaceHolder"></asp:PlaceHolder>
</tbody>
</table>
<asp:DataPager runat="server" ID="ContactsDataPager" PageSize="5">
<Fields>
<asp:NextPreviousPagerField ShowFirstPageButton="true" ShowLastPageButton="true"
FirstPageText="首页" LastPageText="尾页"
NextPageText="下一页" PreviousPageText="上一页"/>
</Fields>
</asp:DataPager>
</LayoutTemplate>
<ItemTemplate>
<tr>
<td><%#Eval("FNAME")%></td>
<td><%#Eval("FPASSWORD")%></td>
</tr>
</ItemTemplate>
</asp:ListView>
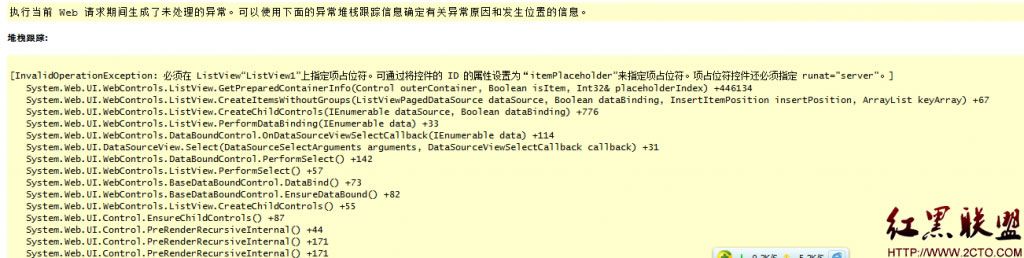
<asp:PlaceHolder runat="server" ID="ItemPlaceHolder"></asp:PlaceHolder>这一句实际上是用来占位的,ID必须和ItemContainerID保持一致,否则会出现下面的错误
5.这里有3种可选的分页,分别是:
NextPreviousPagerField,NumericPagerField,TemplatePagerField
几个重要参数如下。
pagesize:每页显示的记录数
ButtonCount:显示的分页数,例如如果有10页,但是ButtonCount=3那么可见的页数就是3页
PreviousPageText:“上一页”的显示文本
NextPageText:“下一页”的显示文本
FirstPageText:“首页”的显示文本
LastPageText:“末页”的显示文本
下面是我写的几种分页模板
<asp:NextPreviousPagerField ShowFirstPageButton="true" ShowLastPageButton="true"
FirstPageText="首页" LastPageText="尾页"
NextPageText="下一页" PreviousPageText="上一页"/>
<asp:NumericPagerField ButtonCount="3" PreviousPageText="上一页" NextPageText="下一页" />
<asp:TemplatePagerField>
<PagerTemplate>
<b>
第
<asp:Label runat="server" ID="CurrentPageLabel"
Text="<%# Container.TotalRowCount>0 ? (Container.StartRowIndex / Container.PageSize) + 1 : 0 %>" />
页 共
<asp:Label runat="server" ID="TotalPagesLabel"
Text="<%# Math.Ceiling ((double)Container.TotalRowCount / Container.PageSize) %>" />页
(
共<asp:Label runat="server" ID="TotalItemsLabel"
Text="<%# Container.TotalRowCount%>" />
条记录)
<br />
</b>
</PagerTemplate>
</asp:TemplatePagerField>
<asp:NextPreviousPagerField
ButtonType="Button"
ShowFirstPageButton="true"
ShowNextPageButton="false"
ShowPreviousPageButton="false" />
<asp:NumericPagerField
PreviousPageText="< Prev 10"
NextPageText="Next 10 >"
ButtonCount="10" />
<asp:NextPreviousPagerField
ButtonType="Button"
ShowLastPageButton="true"
ShowNextPageButton="false"
ShowPreviousPageButton="false" />
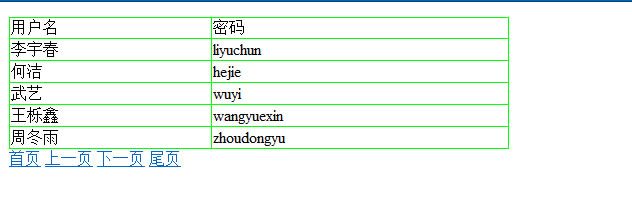
6.数据显示效果
下面是aspx页面的全部代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="index.aspx.cs" Inherits="repeater.index" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>无标题页</title>
<style>
table
{
border-collapse:collapse;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
DeleteMethod="Delete" InsertMethod="Insert"
OldValuesParameterFormatString="original_{0}" SelectMethod="GetData"
TypeName="repeater.sources.M_STUDENTDataSetTableAdapters.M_STUDENTTableAdapter"
UpdateMethod="Update">
<DeleteParameters>
<asp:Parameter Name="Original_FID" Type="Int32" />
</DeleteParameters>
<UpdateParameters>
<asp:Parameter Name="FNAME" Type="String" />
<asp:Parameter Name="FPASSWORD" Type="String" />
<asp:Parameter Name="Original_FID" Type="Int32" />
</UpdateParameters>
<InsertParameters>
<asp:Parameter Name="FNAME" Type="String" />
<asp:Parameter Name="FPASSWORD" Type="String" />
</InsertParameters>
</asp:ObjectDataSource>
<div>
<asp:ListView ID="ListView1" runat="server" DataSourceID="ObjectDataSource1" ItemContainerID= "ItemPlaceHolder">
<LayoutTemplate>
<table border="1" bordercolor="#00ff00" width="500" border-collapse="collapse;">
<thead>
<tr>
<td>用户名</td>
<td>密码</td>
</tr>
</thead>
<tbody>
<asp:PlaceHolder runat="server" ID="ItemPlaceHolder"></asp:PlaceHolder>
</tbody>
</table>
<asp:DataPager runat="server" ID="ContactsDataPager" PageSize="5">
<Fields>
<asp:NextPreviousPagerField ShowFirstPageButton="true" ShowLastPageButton="true"
FirstPageText="首页" LastPageText="尾页"
NextPageText="下一页" PreviousPageText="上一页"/>
</Fields>
</asp:DataPager>
</LayoutTemplate>
<ItemTemplate>
<tr>
<td><%#Eval("FNAME")%></td>
<td><%#Eval("FPASSWORD")%></td>
</tr>
</ItemTemplate>
</asp:ListView>
</div>
</form>
</body>
</html>
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="index.aspx.cs" Inherits="repeater.index" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>无标题页</title>
<style>
table
{
border-collapse:collapse;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
DeleteMethod="Delete" InsertMethod="Insert"
OldValuesParameterFormatString="original_{0}" SelectMethod="GetData"
TypeName="repeater.sources.M_STUDENTDataSetTableAdapters.M_STUDENTTableAdapter"
UpdateMethod="Update">
<DeleteParameters>
<asp:Parameter Name="Original_FID" Type="Int32" />
</DeleteParameters>
<UpdateParameters>
<asp:Parameter Name="FNAME" Type="String" />
<asp:Parameter Name="FPASSWORD" Type="String" />
<asp:Parameter Name="Original_FID" Type="Int32" />
</UpdateParameters>
<InsertParameters>
<asp:Parameter Name="FNAME" Type="String" />
<asp:Parameter Name="FPASSWORD" Type="String" />
</InsertParameters>
</asp:ObjectDataSource>
<div>
<asp:ListView ID="ListView1" runat="server" DataSourceID="ObjectDataSource1" ItemContainerID= "ItemPlaceHolder">
<LayoutTemplate>
<table border="1" bordercolor="#00ff00" width="500" border-collapse="collapse;">
<thead>
<tr>
<td>用户名</td>
<td>密码</td>
</tr>
</thead>
<tbody>
<asp:PlaceHolder runat="server" ID="ItemPlaceHolder"></asp:PlaceHolder>
</tbody>
</table>
<asp:DataPager runat="server" ID="ContactsDataPager" PageSize="5">
<Fields>
<asp:NextPreviousPagerField ShowFirstPageButton="true" ShowLastPageButton="true"
FirstPageText="首页" LastPageText="尾页"
NextPageText="下一页" PreviousPageText="上一页"/>
</Fields>
</asp:DataPager>
</LayoutTemplate>
<ItemTemplate>
<tr>
<td><%#Eval("FNAME")%></td>
<td><%#Eval("FPASSWORD")%></td>
</tr>
</ItemTemplate>
</asp:ListView>
</div>
</form>
</body>
</html>